Decreasing the loading time of your website does more than just let your users navigate faster – it also helps with SEO. A faster website is not only crawled faster by search engines, but also ranked higher because it delivers a better user experience.
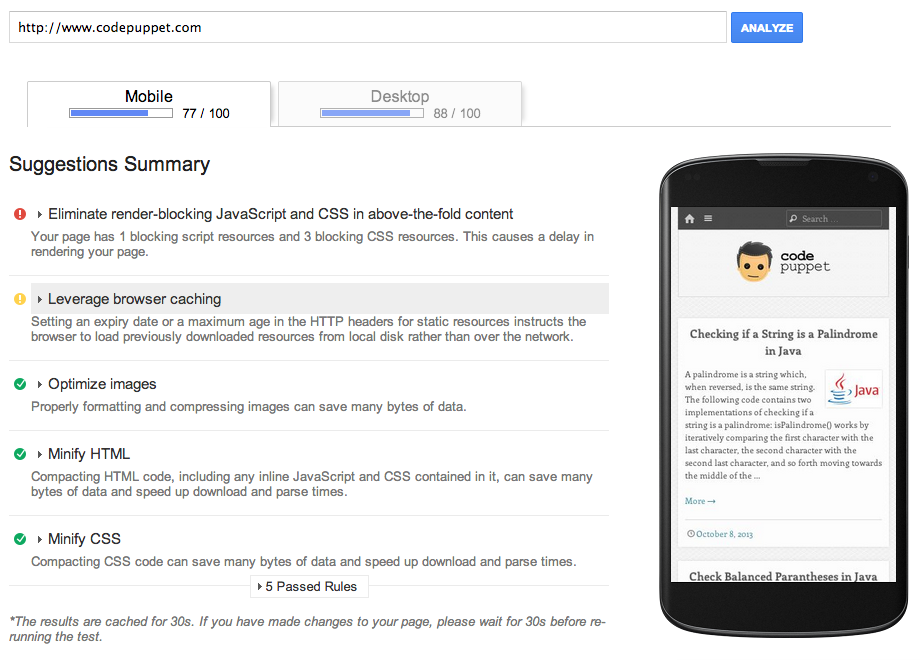
PageSpeed Insights
Visit the PageSpeed Insights tool provided by Google to get a score of how fast your website loads on both mobile platforms and desktops.

If you are a web developer, implement the performance tips provided by the tool. On an arcade site that I manage, I was not leveraging browser caching. Implementing browser caching made a huge difference in loading time!
Implementing Browser Caching with .htaccess
Webmasters can implement browser caching with htaccess using the code below. I implemented caching based on file type, so change the pipe (|) delimited list to a list of file types you want to cache.
# Caching <IfModule mod_expires.c> ExpiresActive On <FilesMatch "\.(ico|jpg|jpeg|png|gif|js|css|swf)$"> ExpiresDefault "access plus 1 year" </FilesMatch> </IfModule>
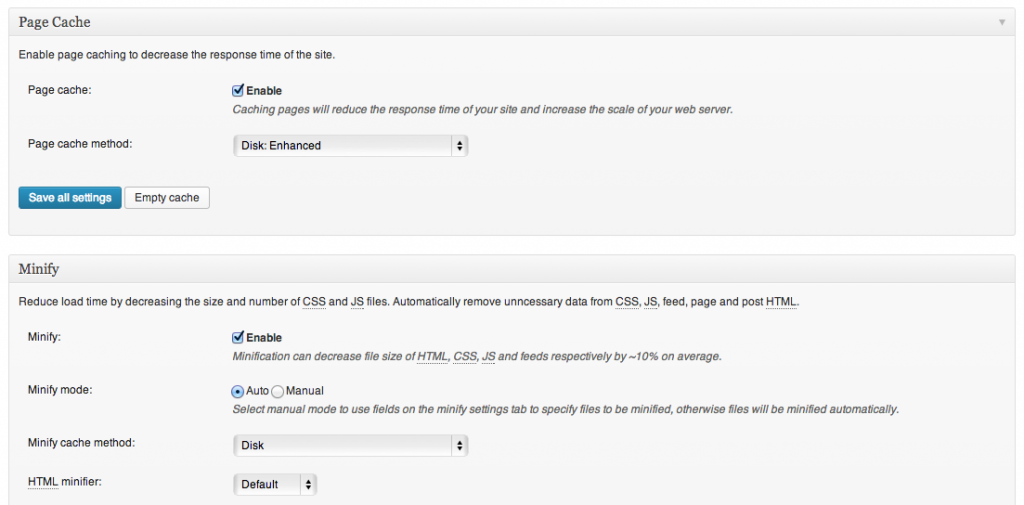
WordPress Caching
The plugin I used for implementing caching on WordPress is W3 Total Cache. It is very easy to configure and has many options available for extreme fine-tuning (which I have not taken advantage of yet). Install W3 Total Cache on your WordPress site and visit it’s settings page. I recommend enabling Page Cache, Minify and Database Cache as shown in the screenshot below. If you’re an end-user, don’t worry about the rest of the options. This alone will give you a significant performance boost.
When you’ve performed any of the recommended changes, re-run PageSpeed Insights to see how much your score has improved. Good luck!